Workflow of Coding a Project From Start to Finish
How to go organize your workflow to go from conception to a completed project smoothly
Table of contents
Introduction
When I was first learning to code in React, I tried to research what's the best way to go about building a project. While I found some resources about suggested folder organization, I didn't develop an efficient workflow until I completed a dozen of projects. Each developer will discover a workflow that works best for them, so in this article I am just sharing mine with the intention of providing some suggestions.
A Step-by-Step Coding Workflow
1) 🔍 Study the desktop and mobile designs thoroughly, and break the designs down into components. Think about the components' relationship with each other, and how they are supposed to function. Find sections of the design that can share similar styles, as this will help you follow DRY principles when you start to code. If you are given the design, then this step should only take a few minutes of thinking through the design. If it is a project where you're in charge of how the design is going to look, then put in the time to at least come up with an annotated sketch, if not a more high fidelity design.
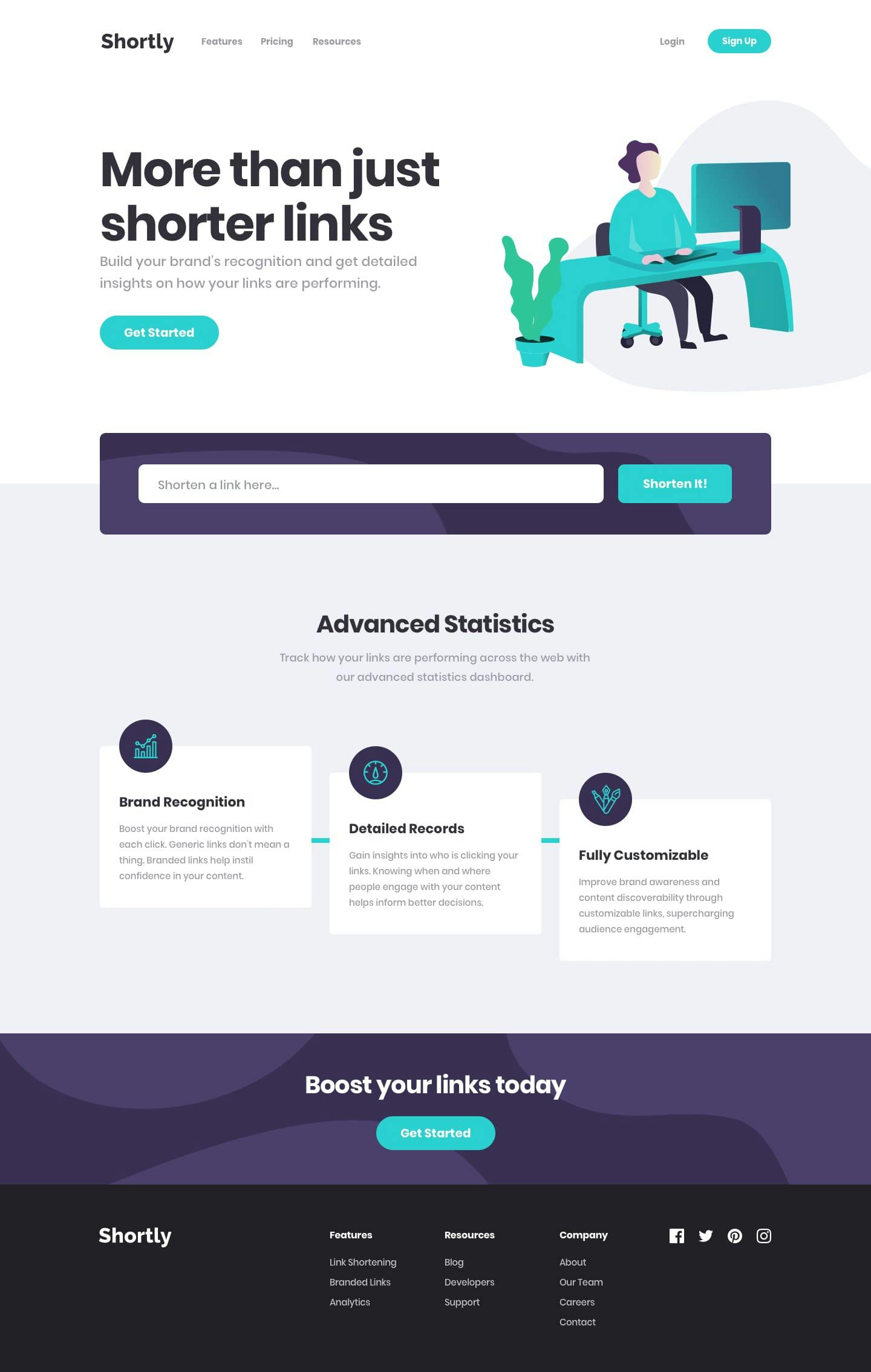
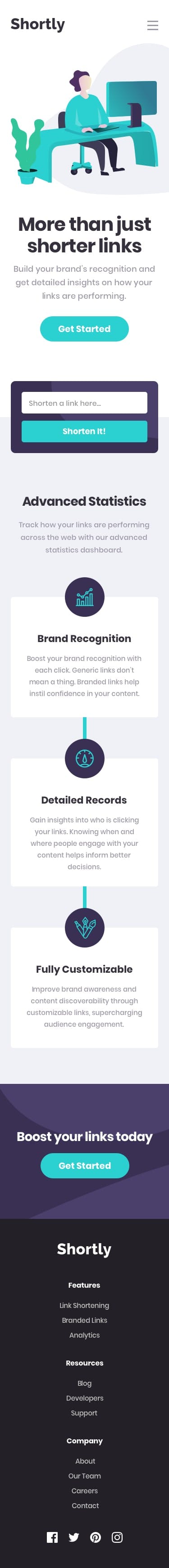
So, let's say I'm trying to build the following website (design taken from a challenge on Frontend Mentor)


I'll notice how I have four sections with different colors but the same amount of padding. I'll break down the page into the header navigation, the main hero section, the URL shortener bar, the body of the page, the cards detailing features, the secondary hero section, and the navigation footer. I'll notice how all the buttons share the same blue background and white text, and some of the buttons share the same roundedness, while another is more square like the text input. I realize that the feature cards all have the same style, as well as the sections of navigation in the footer. I know I need to have the same header navigation content on mobile, but in a different style and format. The functionality I need involves opening and closing the mobile nav, and fetching and displaying data from the URL shortener bar to shorten a user's inputted link.
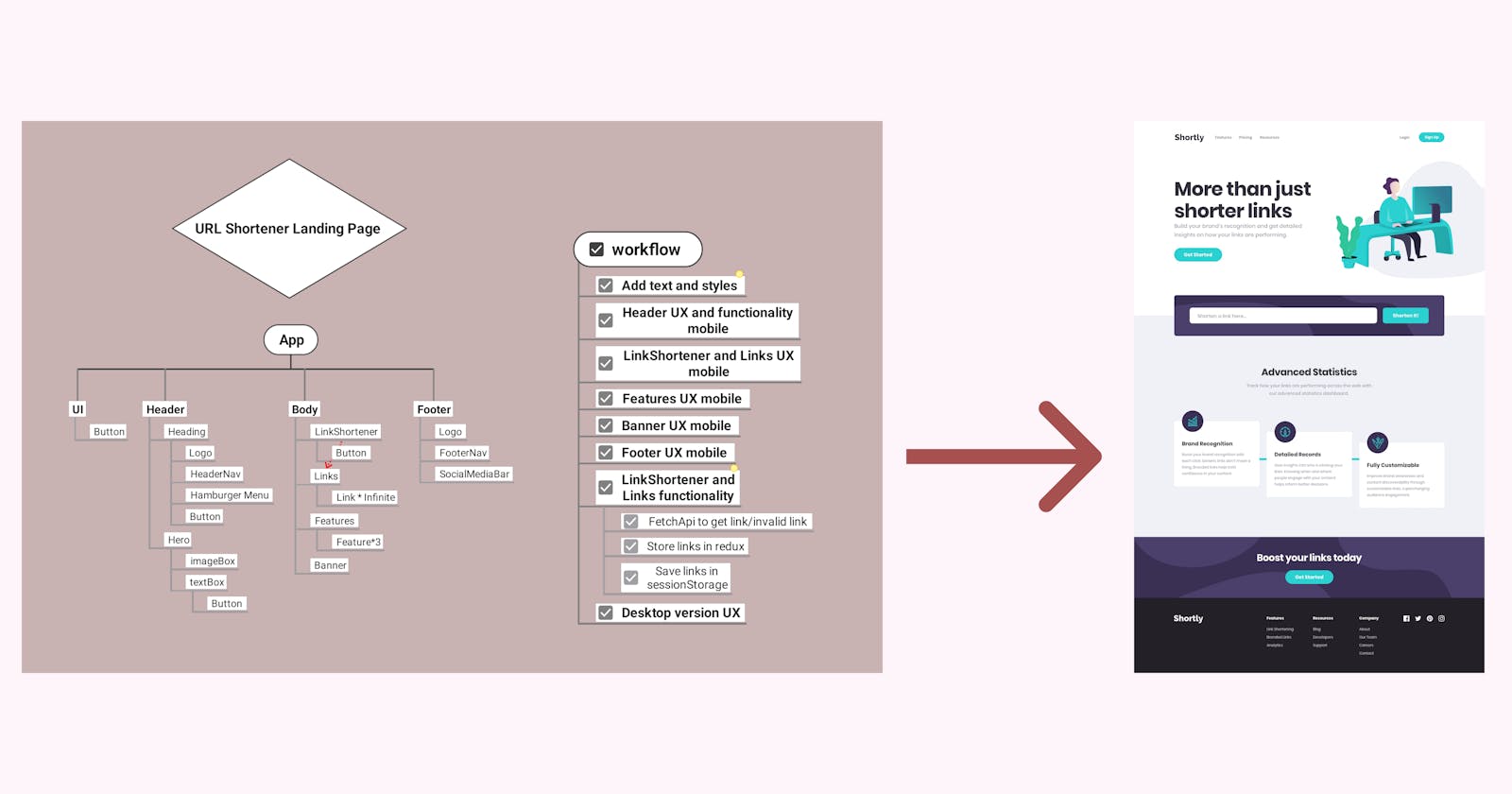
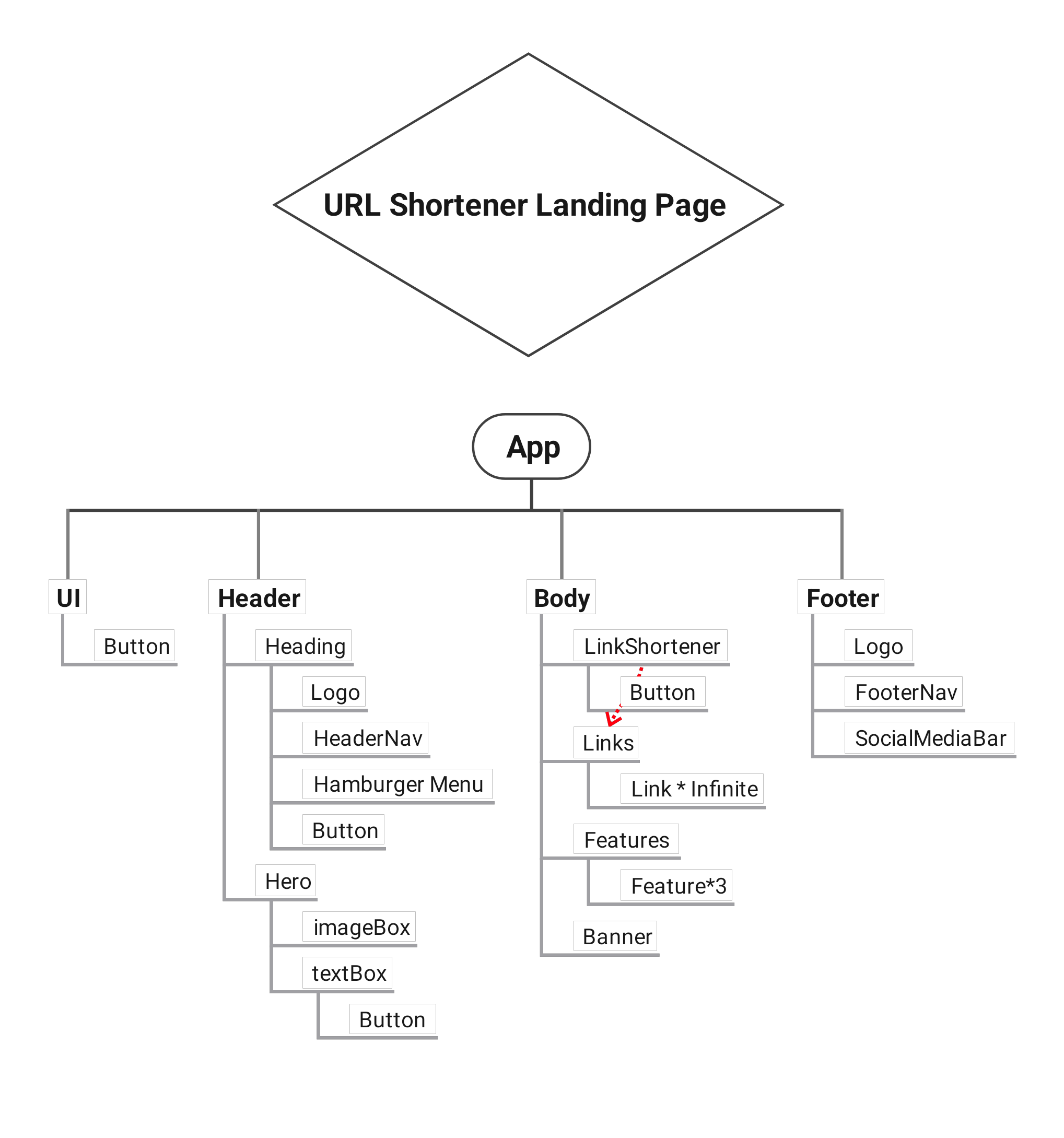
2) 🗺️ After thinking through the design, mindmap your project into the smallest components practical. Make a hierarchy of these components, and draw connections between components that depend upon each other. Note whether the components belong in the header, main, or footer section of your application/website. If you are writing in a component-based framework such as React, these will become your actual components. If you are writing in HTML, CSS, and vanilla JavaScript, then these will be elements that share the same classes and functionality. Add any notes that will help remind you of any important details relating to a component or the application at large, to make sure you have a complete picture of what you need to achieve through code. This step is especially helpful for larger projects. My mindmap for the above project looked like this:

3) ✔️ Now, write down a plan of how you are going to code this project from start to finish. How you choose to tackle a project will depend upon your personal preferences, and at times the demands of the project as well. For me, I typically start by setting up my general styles and adding all the text content into their appropriate elements, then I work on the design, and finish by adding functionality. However, sometimes I like to figure out functionality first, or focus on both the design and functionality of one section of the app before thinking about the next section.
4)⌨️ Once you have your workflow to-do list, it is now a matter of getting the tasks checked off one by one! Remember to structure your application or website based on the desktop design primarily, but write your mobile styles first. This will help you to not write wonky code. The extra time you put into pre-planning will pay off greatly by giving you a clear direction of what and how you will code. However, don't be afraid to follow your intuition and tweak the plan as needed. If you get stuck, break down what you're trying to achieve even further. If you feel that a component is too large or too small, then deconstruct or combine your code. If you find yourself repeating code a lot, figure out how to make your code reusable in a smart way. Write comments in your code along the way to help you understand its purpose.
5) 🧹 Test your website/application by checking its functionality and how it looks on different screen sizes. Clean up any messy code.
6)🎉 Enjoy your accomplishment! Appreciate the thrill of creating something. As developers, there's always more we can know, and always more to accomplish. But that should not stop us from being happy with what we are able to complete now.